On the other side of the fence, have you had to repeatedly enter your email address when signing up to a web app because you apparently “entered an incorrect email address previously”? This is where the web app owner has successfully implemented ways to validate email id inputs – and saved you from being just another incorrect email address in their mailing list.
Email address validation usually falls to matching an email address input with an email regular expression or using an email validation API. In this article, let’s find out in four simple steps how we can validate email address inputs using RegularExpressionValidator – a class ASP.NET conveniently ships with just for our regular expression pattern validation tasks.
ASP.NET Email Validation Overview
Since ASP.NET is specifically used for developing web applications, more often than not its developers would need to validate user email id inputs.
For this purpose, ASP.NET provides an effective RegularExpressionValidator class letting us developers check email address string inputs against an email address validation regex.
ASP.NET lets us create a RegularExpressionValidator assigned with a regular expression. Once we entrust it with an input control to watch over, our RegularExpressionValidator tries to match the values entered to the said input control with its regular expression; and if it finds no match, it would fill the control with an error message we had provided beforehand.
How to Validate an Email Address on an ASP.NET Form in 4 Steps
Alright, we identified the necessity of email address validation and how the ASP.NET email validator helps us web developers in this endeavor. So, why don’t we take a first-hand approach with RegularExpressionValidator and learn how it’s used to validate email addresses in a Microsoft Visual Studio project step-by-step?
I’ll be using the following desktop environment for my development purposes:
- Microsoft Visual Studio 2019
- .NET Framework 4.7.2
Step 1: Create a Web Forms-enabled ASP.NET Project
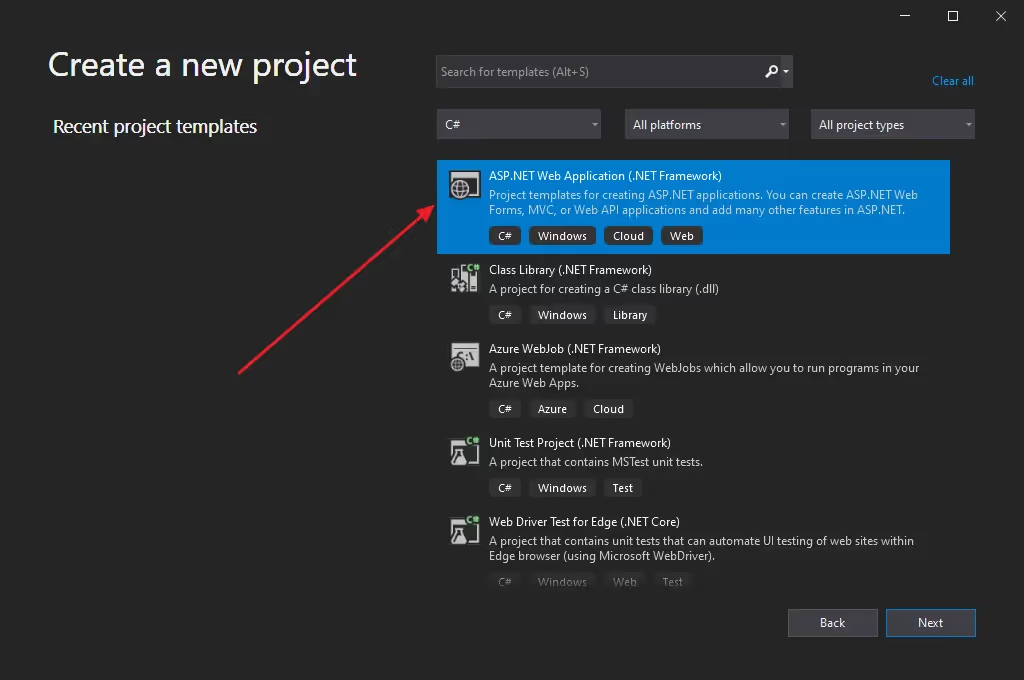
Firstly, open up Microsoft Visual Studio and create a project using the ‘ASP.NET Web Application (.NET Framework)’ template:

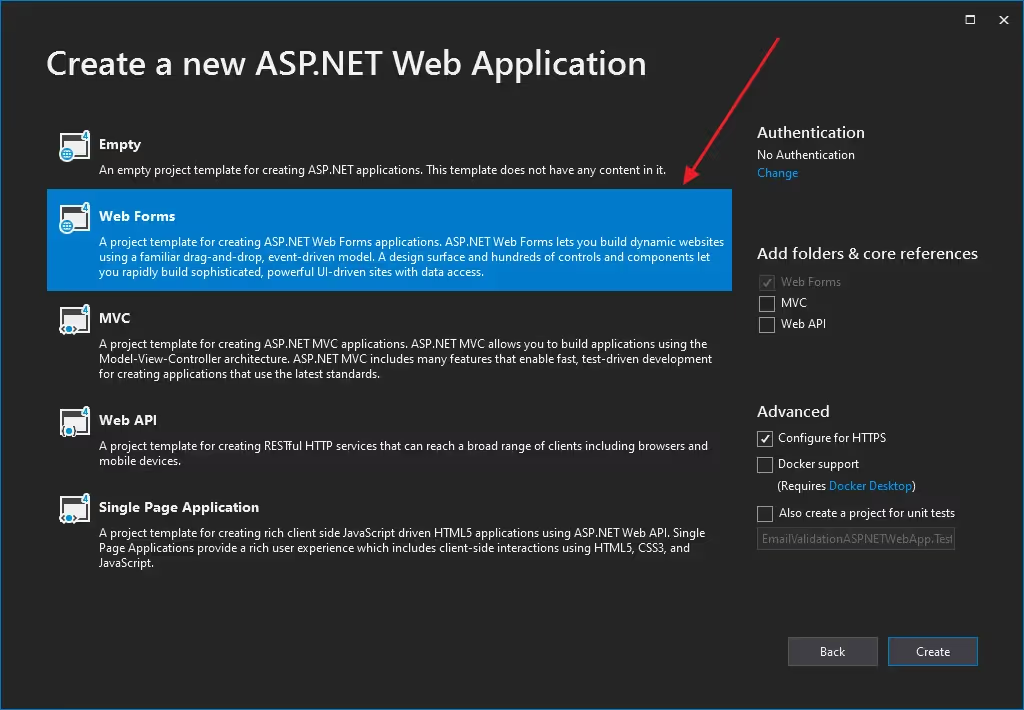
Don’t forget to choose ‘Web Forms’ when creating your project:

Step 2: Put Up a New ASPX File
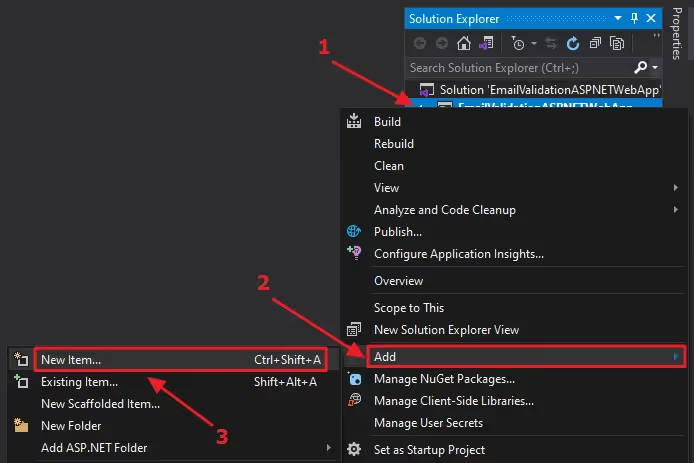
Secondly, right-click your project on the Solution Explorer and click ‘New Item…’ under the ‘Add’ category:

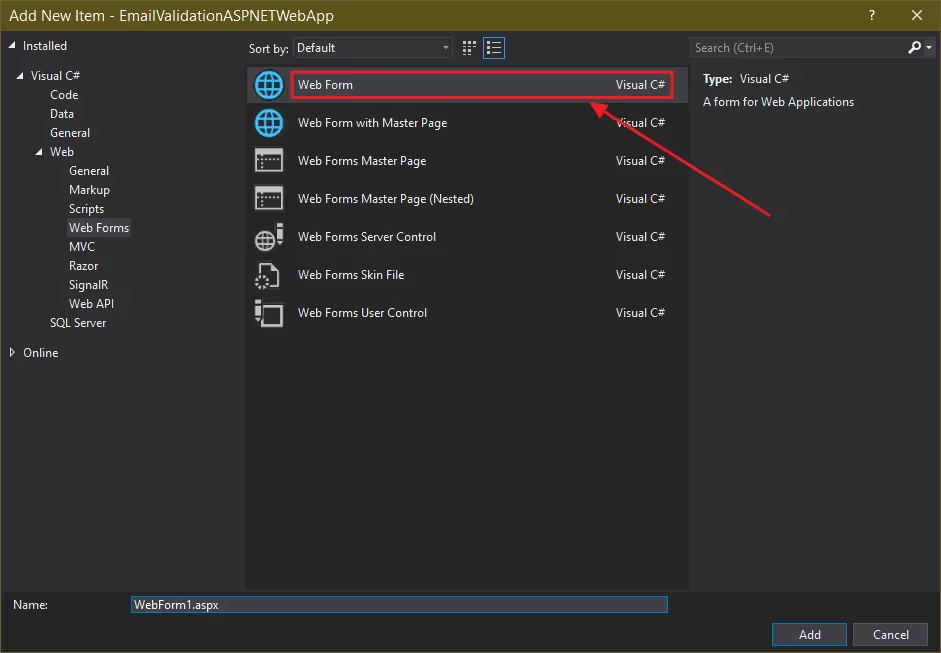
From the dialog that pops up, click on ‘Web Form’ and add it as a .aspx file with a name you prefer:

Step 3: Add a Textbox Using ASP.NET Textbox Control
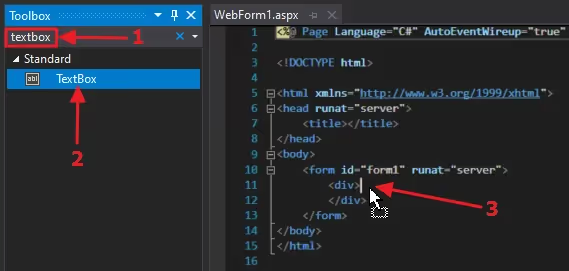
As your third step, it’s time to add an ASP.NET TextBox to receive the string email address input later on. Search for a ‘textbox’ query in the Toolbox on the left, choose TextBox from the results, then drag & drop it inside the <div> tags on your .aspx page:

Step 4: Use ASP.NET Regex Validator to Find Invalid Email Address Inputs
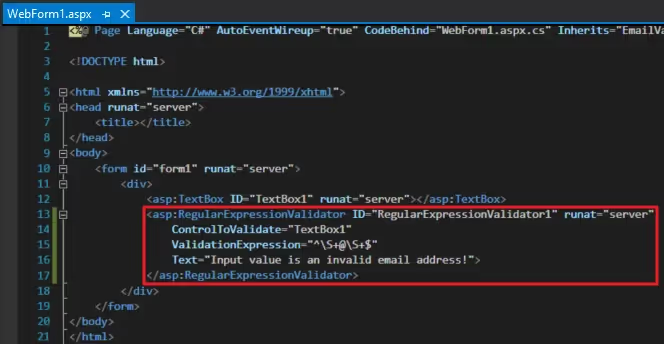
Finally, let’s add the RegularExpressionValidator to your .aspx page. Same as before, use the toolbox to find a RegularExpressionValidator control. Afterward, drag and drop it right below the textbox control we added in the previous step:

Set Regular Expression Validator Properties
In order to have your RegularExpressionValidator control validate email id values, set the following properties inside it:
Let’s see how each of the email address validation-related properties you set on the RegularExpressionValidator control contribute to the validation:

- ControlToValidate – Defines the control your RegularExpressionValidator should validate. In our case, we’ve set its value to the TextBox1 control created in the previous step.
- ValidationExpression – Accepts a regular expression; RegularExpressionValidator would try to match the value in the control set in ControlToValidate with this regular expression. As you can see, we have set a basic regular expression pattern expecting an “@” symbol leading and trailing with one or more non-whitespace characters. Although, you could surely find better regular expressions conforming to IMF standards right over here.
- Text – Stores the text to be displayed on the RegularExpressionValidator when its validation fails.
Note: The Text attribute is used to keep to the scope of the article; the ErrorMessage property also would provide the same functionality additionally displaying its message in a ValidationSummary.
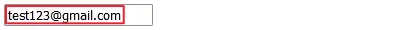
Running your project would show that once you input a valid email address and press Enter no error message is shown:

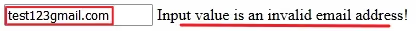
But when you input a text in an invalid email format, your RegularExpressionValidator makes sure to display its error message:

Wrapping up Email Validation in ASP.NET
Thereupon, we discovered how ASP.NET’s RegularExpressionValidator control makes email address validation nothing short of a walk in the park.
We implemented the RegularExpressionValidator on an ASP.NET project and performed email address validations — in just four steps — taking you through a step-by-step journey accompanied with images to help you out. Instead of taking our code for granted, we tested it out to ensure the project’s RegularExpressionValidator can validate email address values as expected.
As a side note, if you’re interested in how HTML contributes to validating email inputs, check out our simple guide to HTML email validation.
ASP.NET Email Validator FAQs
Before we wrap up the article, let’s address a few questions you might encounter when you need to validate string email address values using a regular expression.
How Do I Validate Email Address Values?
As we also discussed in the introduction, you can validate an email id input by
- matching the input with a regular expression pattern representing an email address.
- using an email address validation and verification API to analyze and report if your input is a valid email address.
Which Validator Is Used for Email in ASP.NET?
ASP.NET provides a RegularExpressionValidator class that can be used as a regular expression validator validating email address inputs. But, at the end of the day, using the above-stated class would still involve a set of manual work such as
- Inserting a RegularExpressionValidator control to an ASP.NET web form.
- Writing or discovering a proper email address validation regular expression to place as a property within the RegularExpressionValidator.
- Placing the rest of the email address validation-related properties in this RegularExpressionValidator control.
An alternative method to bypass all the aforesaid handwork would be to delegate the email address validation to a capable API.
How Do I Check if a String Is Valid in Email Format?
The IMF (Internet Message Format) holds all the ASCII-based syntax expected on email address inputs. This IMF is specified and standardized by the RFC specification; its revision used in the current days would be the RFC 5322 specification which specifies the IMF defining the email format valid for email addresses.
Hence, for a string to be in a valid email format, it’d have to follow all the rules specified in the aforementioned RFC 5322 specification.



