Get Started With an Angular App
The first thing we'll do is spin up a basic Angular app using the Angular CLI. This tutorial won't go in-depth into how to configure your Angular application, or how to work with Angular. There is more information about how to do this in the Angular docs.
Spin Up A New Angular Application
Use the CLI to create a new Angular application. The CLI will guide you through the setup process and will take a minute to install dependencies.
Once the app is created, cd into the root folder and start up the server.
By default, the app runs on port 4200, so head to https://localhost:4200 to see it in action.

Open app.component.html in your IDE (Visual Studio Code, for example) and remove everything between the outermost <div>s. Leave the <style> tags and the <router-outlet> tags (if you chose to have routing in your app.)
Now add a <p> tag inside the <div>s. This is where we'll render our client address.
Import Httpclientmodule
We'll need the httpclient from angular common to send our request to the API. Import it into app.module.ts (the module file, also called the service file.)
Get Started With AbstractAPI
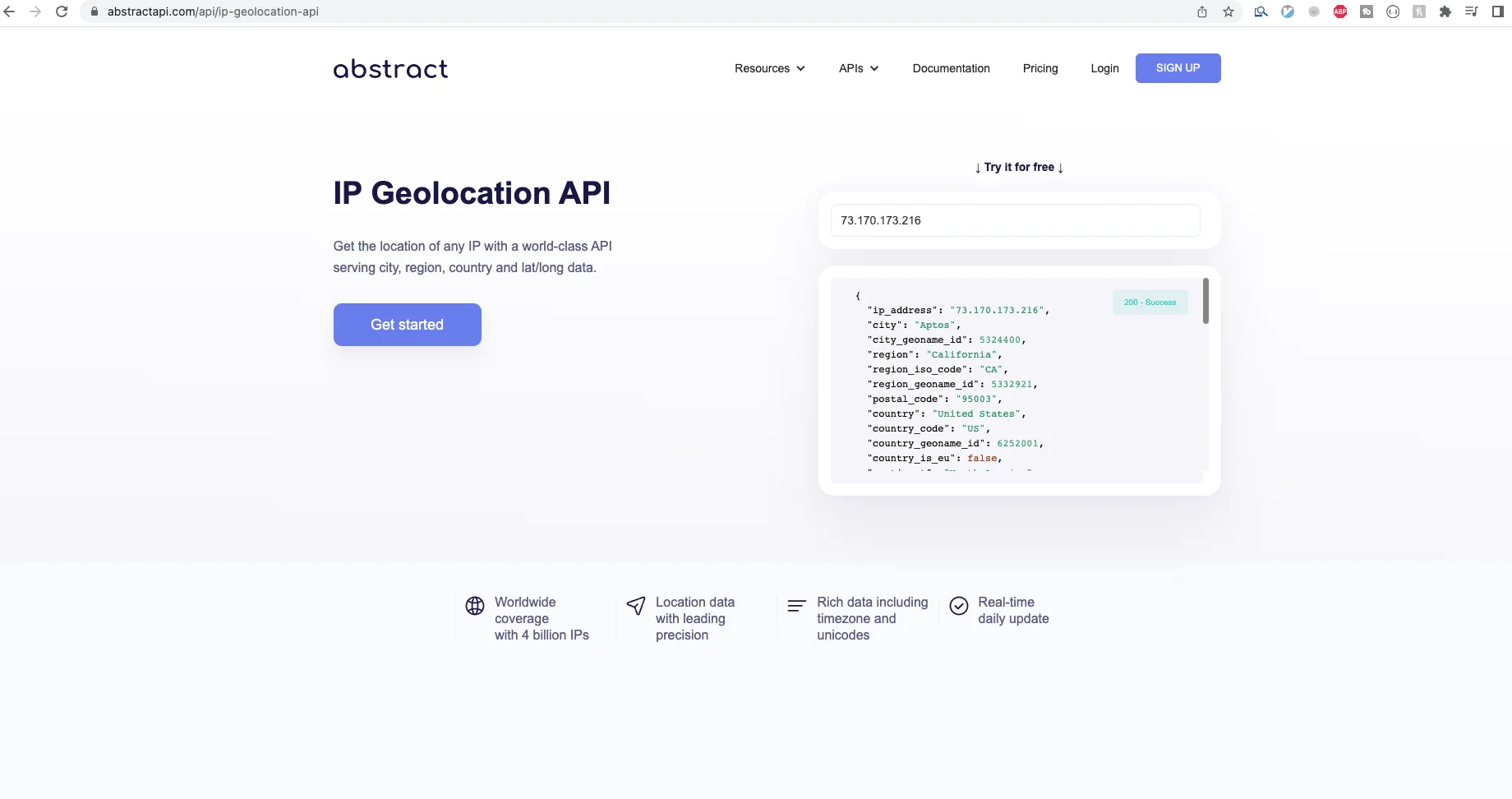
To use the AbstractAPI endpoint, you'll need to sign up for a free account and get an API key. Head over to the geolocation API homepage and click "Get Started."

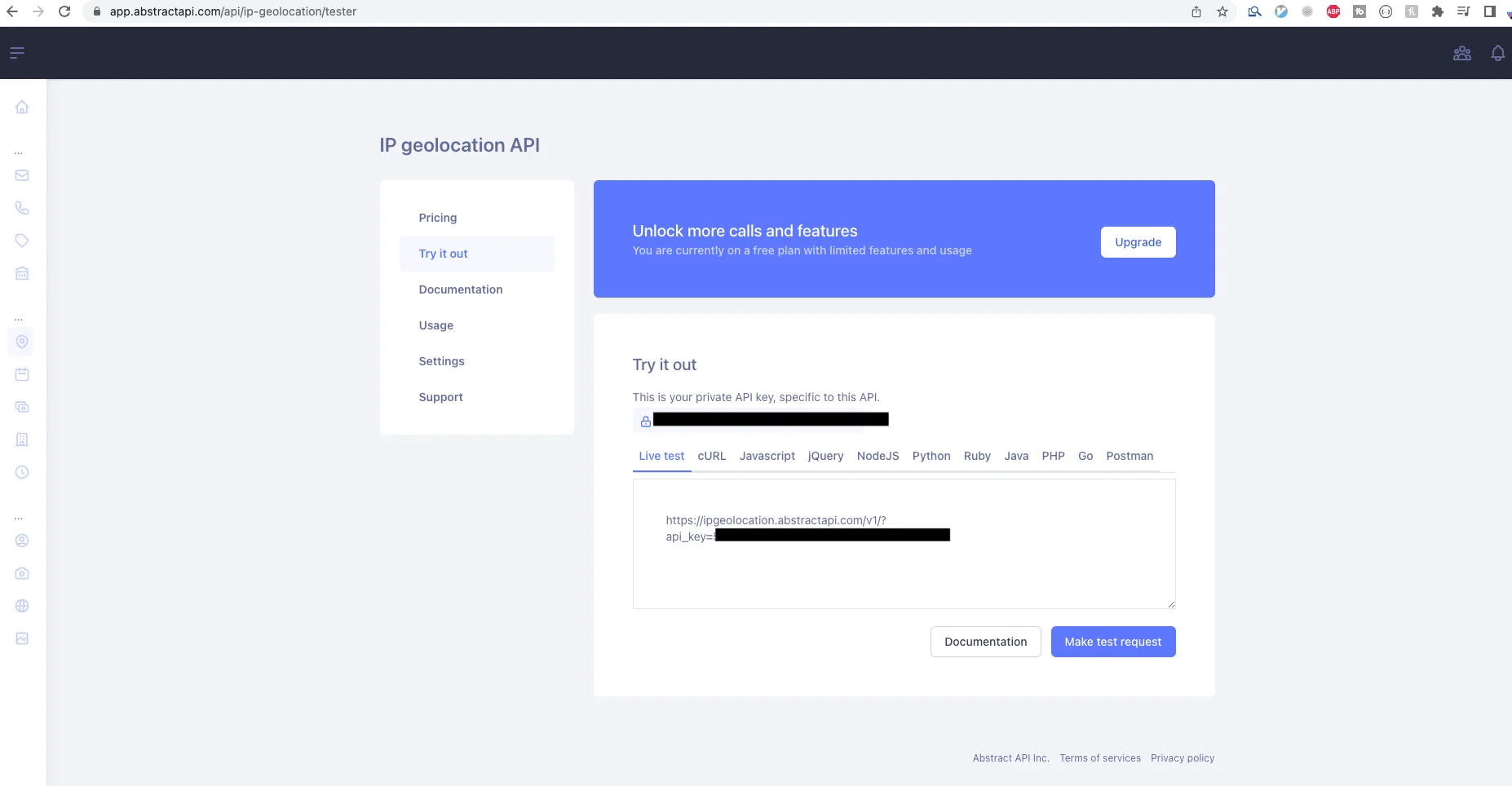
If you've never used AbstractAPI before, you'll be asked to input your email and a password. If you've used AbstractAPI before, you may need to log in. Once you're in, you'll land on the dashboard. You should see links to documentation and pricing, as well as your API key.

Copy the URL and the API key into variables in your component file (app.component.ts.) Use string interpolation to create a complete URL.
Get Client IP Address
Write a function named getIpAddress inside the component file. This function will handle sending the request to the endpoint.
Create a variable called ipAddress in the component file, and initialize it with an empty string. This is where we'll put our string, and it's the variable we'll render inside our <p> tag in app.component.html.
Handle the API Response
The API will return a JSON object like the following
For now, we just want to display the IP string, so we'll pull that value out in the response and assign it to our ipAddress variable. Replace the console.log statement with the variable assignment.
Now, we need to render that variable inside our <p> tag in app.component.html. Remove the placeholder text you added and replace it with the variable inside handlebar syntax (interpolation brackets.)
Head back to https://localhost:4200 to see your IP address rendered in the browser.

Conclusion
In this article, we looked at how to get the client IP address in an Angular application, and how to render the string . Now that we have the client IP address, we can send it to the server and use it to serve localized content or other tailored user experiences.
FAQs
How Do You Get Local IP Address in AngularJS?
The easiest way to get the system IP address in Angular is to send an HTTP request to a free service that returns information about addresses. One such service is AbstractAPI's Free Geolocation Endpoint.
How Do I Find My Computer's IP Address in Node JS?
To find your IP address in Node, pull the client IP address from the incoming HTTP request object. If you are using Express, access the socket field of the Express request object, and then look up the remoteAddress property of that field.
The remoteAddress refers to the address of the client that made the request. When you're running the app in development, this will be the loopback address: 127.0.0.1 for IPv4 and ::1 for IPv6.




