What are the benefits of using an image cropping API over traditional image cropping tools?
Using an image cropping API takes the burden of image cropping off your application. It is a cheap, scalable way to offer image manipulation in your application or to crop images for upload, or for use as user avatars and other in-app things.

The benefit of using an image cropping API over a traditional library or package is that an image cropping API adds no code to your codebase or bundle. The code all lives in the API, and is only accessed when it is needed, by HTTP request.
Are there any free image cropping APIs available?
There are plenty of free image cropping API options available, including AbstractAPI's Image Processing and Optimization API, Pixelixe, Pixo, and others. Most are paid, but include a free tier. For a run-down of some of the best free image editing APIs available, have a look at this post.
Let's take a look at the AbstractAPI image cropping API.
AbstractAPI
AbstractAPI's image processing and optimization API offers a free, secure endpoint for working with images. You can use the endpoint to resize an original image or compress an image file. The endpoint is protected by an API and HTTPS, and returns JSON responses and standard error codes.


There are two endpoints available: one that accepts an object containing a URL to a hosted image, and one that accepts a direct image upload via multipart form upload. In this article, we'll crop an image at a hosted URL.
The free tier of the API allows up to 100MB of uploads per month at one request per minute. It's free for life. The next tier-up gives you 1GB per month for $9. The top tier costs $499/month and allows up to 250GB of uploads.
How do I Integrate an Image Cropping API Into My Application?
To get started with AbstractAPI, you'll need an account with Abstract. It's completely free to sign up and you'll never receive any requests for payment or be added to any email lists.
Get Started
Just go to the API homepage and click "Get Started."

If you've never signed up with Abstract before, you'll be asked to provide an email address and password. If you have, you may need to log in.
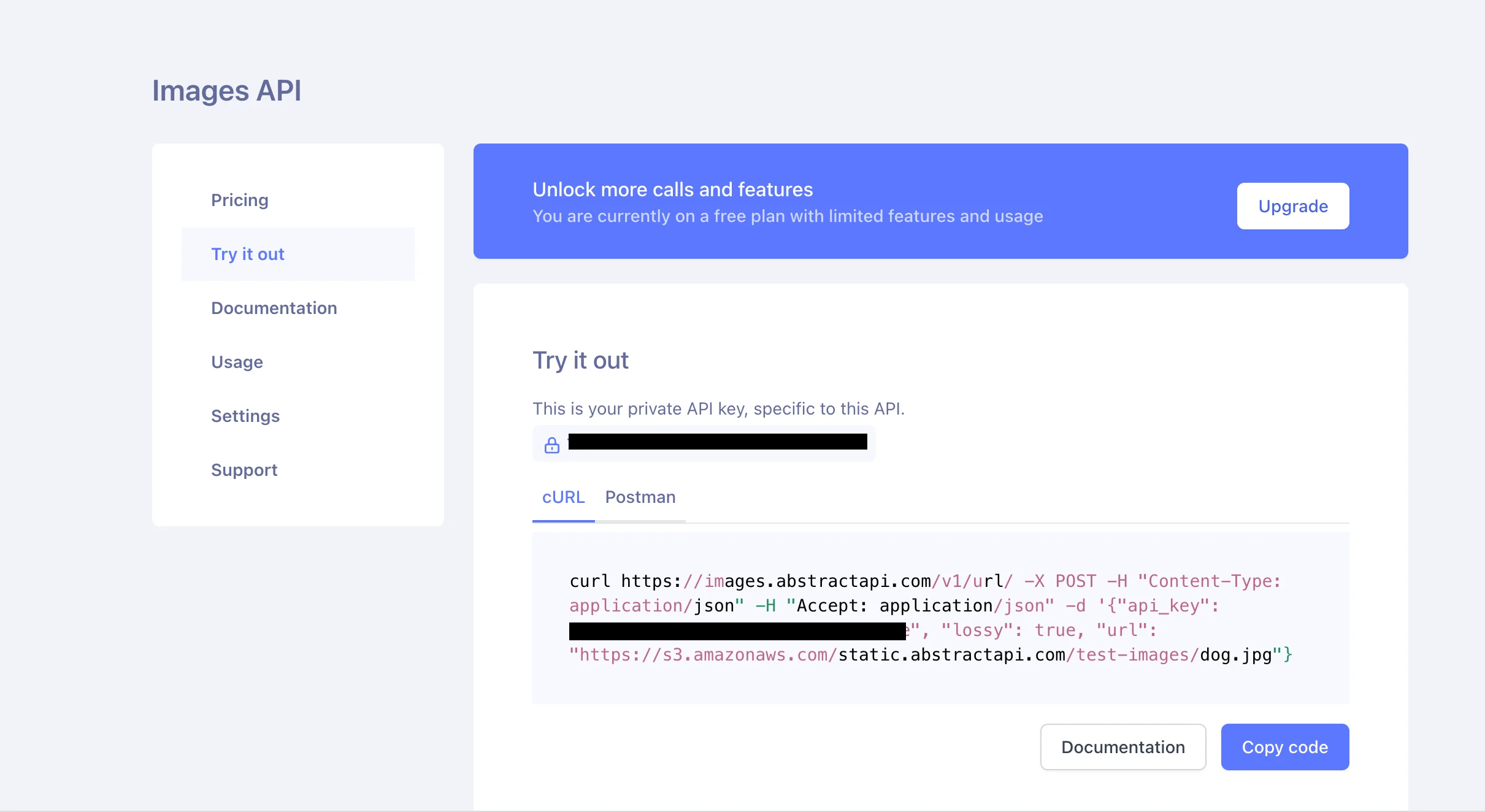
After that, you’ll land on the Images API dashboard. If you’re taken to your AbstractAPI Dashboard instead, click on the Images API link to go to the correct page.

You'll see your personal API key, along with links to documentation, pricing, your API usage for the month, and customer support.
Understand API Requests
AbstractAPI treats cropping as one of its resizing options. To get an image cropped by the API, we'll send an HTTP POST request with an object containing the image data and our cropping and image size specifications.
AbstractAPI will process the image and send back a JSON object containing a url pointing to the resized image, which is hosted in an Amazon S3 bucket.
Let's crop this test image, provided by AbstractAPI:
“https://s3.amazonaws.com/static.abstractapi.com/test-images/dog.jpg”

Understand Resizing Options
Abstract API requires three main parameters in the data object you send: url, api_key, and resize. These tell the API that we are authenticated to make a request (api_key), where to find the image we want to modify (url), and how we want to change the image in question (resize.)
The data object you'll send will look something like this:
These particular resize options tell the API to resize the image to the exact height and width specified. The exact strategy tells the API we want the image to be shrunk or increased to exactly the requested size. Other options for the strategy attribute are landscape/portrait, auto, fit, and crop.

Landscape / Portrait
Either scale down the width to the specified size and then adjust the height to whatever it needs to be to maintain the aspect ratio (landscape) or scale down the height to the size that was explicitly set, and then adjust the width so that the aspect ratio is maintained (portrait.)
Auto
Scale down the image, using either height or width to maintain the aspect ratio, depending on which one will result in a better output.
Fit
Crop the image to fit into the available space.
Crop
Crop an image to the requested size. The resulting image size can also be changed if you include a scale option, which accepts a number representing the percentage by which the image should be scaled.
By default, the API crops the image from the center. If you want to crop from a different direction (the top left corner, for example) you can specify a crop_mode parameter. This takes one of the following directions in the form of a string:
To crop a custom area from an image, you can specify a cropping rectangle by passing the region you wish to extract as x, y (width and height.) You can also pass an optional scale parameter, which should be a number that represents the percentage by which you would like the resulting image to be scaled.
Square
There is also a square parameter, which uses smart cropping to automatically determine the image dimensions, crop the image by its shorter dimension to make it a square, then resize it to the provided size.
Use the Resizing Options to Specify a Crop
Altogether, a full request to crop an image might look something like this:
This will tell the API to create a cropping rectangle with a width of 100 pixels and a height of 75 pixels in the top left corner of the original image. The image that comes out of the resulting cropping rectangle will then be scaled by 50%.
Make the API Request
Depending on what language and framework you're using, the way you send your API request may differ. Below, we've included a code snippet for how you would send the request from a frontend React app using Fetch.
This will crop the provided image to a size of 100 by 75 (width and height) and will use the default center position for the cropping rectangle. The resulting image will not be scaled.
Receive the Cropped Image
The API returns a JSON object with information about the original image (original width, original size of the file, original height, etc.), information about the new image, and a URL to the new image, hosted at one of AbstractAPI's S3 buckets. The data looks something like this:
Conclusion
Image cropping using the Abstract API image cropping API is as simple as sending a POST request. The API also includes many other options for image processing and manipulation, including file compression and image resizing. We encourage you to explore the API documentation to learn more about these procedures.
FAQS
What are some common use cases for an image cropping API?
An image cropping API might be used to handle cropping user photos for avatars or profile pictures. It may also be used to scale down or resize images before users upload them to your servers. If your app is an image manipulation app, an image cropping API can be used to allow users to crop their own images.
What types of image file formats are supported by image cropping APIs?
An image cropping API accepts all universally-supported types of files. JPEG, PNG, GIF, and SVG. Many APIs also accept WebP, TIFF, BMP, and other file types. Often, the limitations on file types are placed by the browser, not by the API. If you are developing a web application, always check that the tools you are using are supported by modern browsers.
How do I know if an image cropping API is reliable and secure?
Always read the documentation and terms and conditions for any API you choose to use in your codebase. Most APIs use API keys and secure their endpoints with HTTPS. If the API you're looking at doesn't do these things, steer clear.
Are there any performance considerations when using an image cropping API?
The limiting factor when it comes to using an image cropping API is network latency. Since you will be sending a network request---possibly containing a large image file---to the endpoint, you will need to wait for that request to complete. Asynchronous requests and best practices like limiting payload size and handling long-running tasks in background workers will go a long way in improving the performance of your application.







