
The HTTP Status Code 400 means that the server cannot or will not process the client's request because of an apparent client error.
400 Bad Request: What It Is and How to Fix It (A Developer's Checklist) 🚦
The “It’s Not Me, It’s You” Error
Few HTTP responses are as maddeningly vague as the 400 Bad Request. It’s the server’s way of saying:
- “I heard you, but your request is invalid, incomprehensible, or improperly formatted.”
This isn’t a server breakdown. It’s not a database outage or a crash. Instead, it’s a client-side error—meaning you, your browser, or your application sent something the server simply couldn’t understand.

The Frustration 😖
What makes a 400 especially irritating is its lack of clarity. You know your request reached the server, but the message doesn’t reveal why it was rejected. You’re left with a puzzle and very few clues.
The Purpose of This Guide 🛠️
This article transforms that vagueness into a step-by-step diagnostic plan. We’ll explore the most frequent causes of a 400 error, explain how to resolve them, and—most importantly—show API developers how to design responses that don’t just say “400” but actually guide users toward a solution.
Understanding the “Client Error”
The first digit of an HTTP status code reveals its category. A 4xx code means the fault lies with the client.
So when you see 400, remember:
- The server is alive and functioning.
- The issue is in the request itself—its syntax, headers, payload, or structure.
A Postal Analogy 📬
Think of mailing a letter:
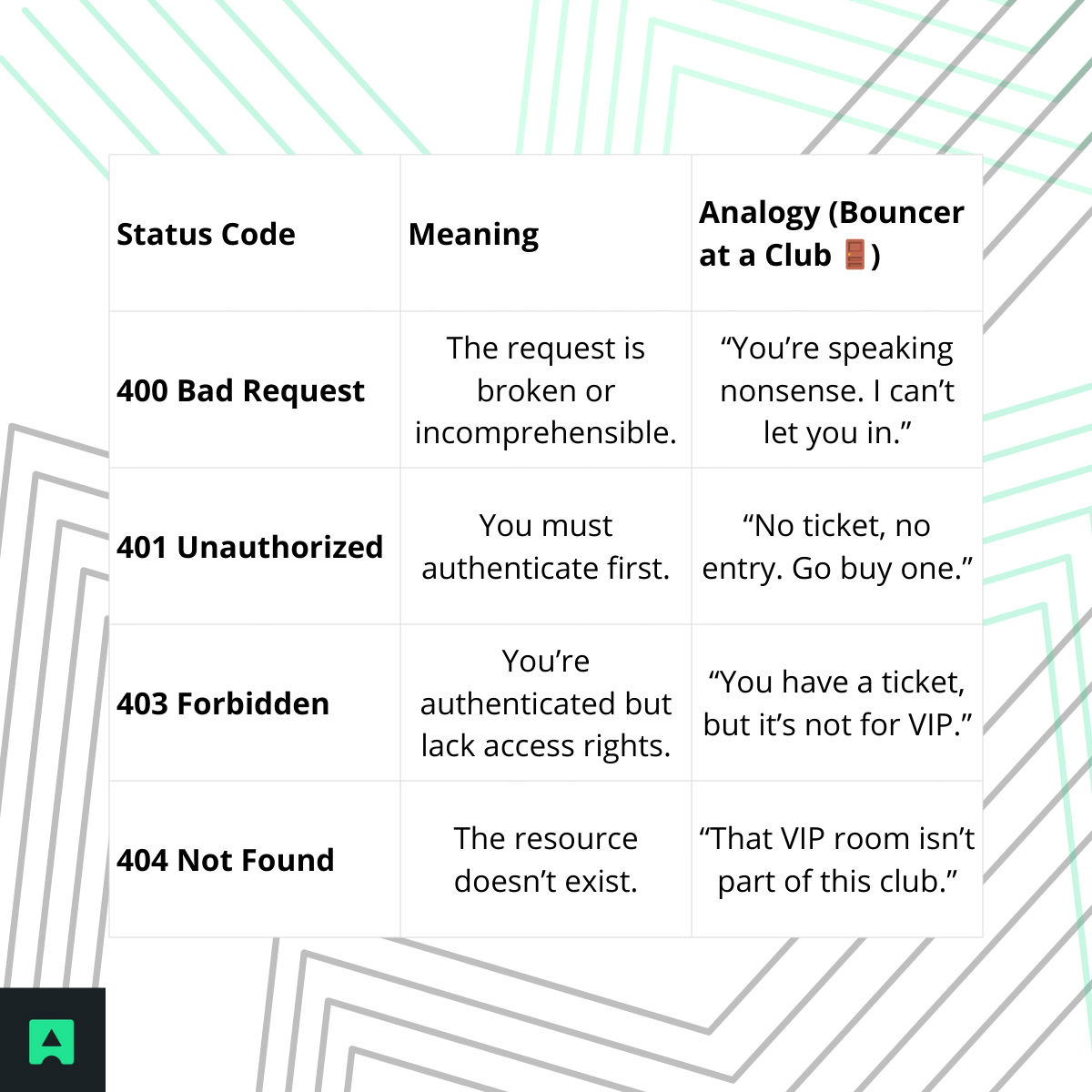
- 404 Not Found → You wrote a correct address, but the house is empty.
- 403 Forbidden → You wrote the right address, but it’s a restricted building and you can’t enter.
- 400 Bad Request → You scribbled the address in such messy handwriting that the postal worker can’t even read it.
That’s exactly what happens: the server sees a request, but it’s too jumbled to process.
The Debugging Checklist 📝
When faced with a 400 Bad Request, start here. These are the five most common culprits, each explained with examples and solutions.
1. Malformed URL or Illegal Characters 🌐
URLs must adhere to strict character rules. Characters like spaces, {, |, or ^ are not valid unless properly encoded.
Example:
❌ /api/search?q=hello world
✅ /api/search?q=hello%20world
👉 If your endpoint isn’t responding, scan for stray characters or unencoded symbols.
2. Invalid or Oversized HTTP Cookies 🍪
Cookies store data about your session. Over time, they can become corrupted or exceed the size limits configured by the server.
When this happens, every request your browser makes carries bad or oversized cookie data in the header, and the server refuses it.
Fix: Clear your cache and cookies. This often resolves the issue immediately.
3. Malformed Request Body (API Developers’ Usual Suspect) 👨💻
If you’re working with APIs, this is the number-one reason for a 400. Sending improperly structured JSON or XML will break the request, even if the error is as small as a missing comma.
Example:
❌ Invalid JSON: { "username": "test" "email": "test@example.com" }
✅ Correct JSON: { "username": "test", "email": "test@example.com" }
👉 Always validate your payloads before sending them. Many modern IDEs and online linters can automatically check JSON/XML formatting.
4. Request Header Too Large 📄
Servers reject requests with headers that exceed their configured size limit. This often happens because:
- Too many cookies are being sent.
- Headers include unnecessarily long tokens or values.
Fix: Reduce cookie usage, trim header data, or check your server’s maximum header size configuration.
5. Stale DNS Cache 🗺️
Your computer caches DNS lookups (domain → IP address) for speed. But if the cached data is outdated, requests may be sent to the wrong place, sometimes resulting in a 400.
Solution: Refresh the DNS cache.
- Windows: ipconfig /flushdns
- macOS: sudo dscacheutil -flushcache; sudo killall -HUP mDNSResponder
This forces your system to fetch the latest DNS information.
Building a Better API: Don’t Just Say “400” 🔧
For API creators, the challenge isn’t just handling bad requests—it’s communicating why they were bad.
Why Generic 400s Are Problematic
A bare status code tells consumers almost nothing. Developers end up guessing whether the issue was a missing parameter, a malformed JSON object, or something else.
The Best Practice: Descriptive Error Bodies
Accompany your 400 response with a clear, structured message in JSON.
Poor Response: HTTP/1.1 400 Bad Request
Helpful Response:
HTTP/1.1 400 Bad Request
Content-Type: application/json
{
"status": 400,
"error": "Validation Error",
"message": "The 'email' field must be a valid email address."
}
👉 This transforms an error from a wall into a signpost. Developers instantly know how to correct their request.
400 vs. Other Common 4xx Errors 🔍

Conclusion: From Vague Error to Clear Signal 🚀
The 400 Bad Request isn’t random—it’s a client-side mistake. The good news? It can almost always be fixed by:

For developers building APIs, a 400 is also a chance to provide clarity. By including descriptive error messages, you empower users to resolve problems quickly, reducing frustration and support overhead.
👉 Next time you design an endpoint, think beyond just sending “400.” Add context. A precise, developer-friendly error response is the hallmark of a polished API.
Want more? Explore our REST API Best Practices and the full HTTP Status Codes guide.


