The HTTP Status Code 302 tells the client to look at another URI / URL.
The Web’s “Detour” Sign 🛑➡️
Imagine this: you’re preparing a short-term marketing campaign, briefly taking a page offline for updates, or experimenting with a fresh landing page design. In all these cases, you need to guide visitors somewhere else—but you want search engines to keep recognizing the original page as the authoritative one.
That’s where the HTTP 302 Found redirect comes in. It acts like the web’s official “temporary detour” sign, telling browsers and crawlers: “The content is over here for now, but the real home address hasn’t changed.”
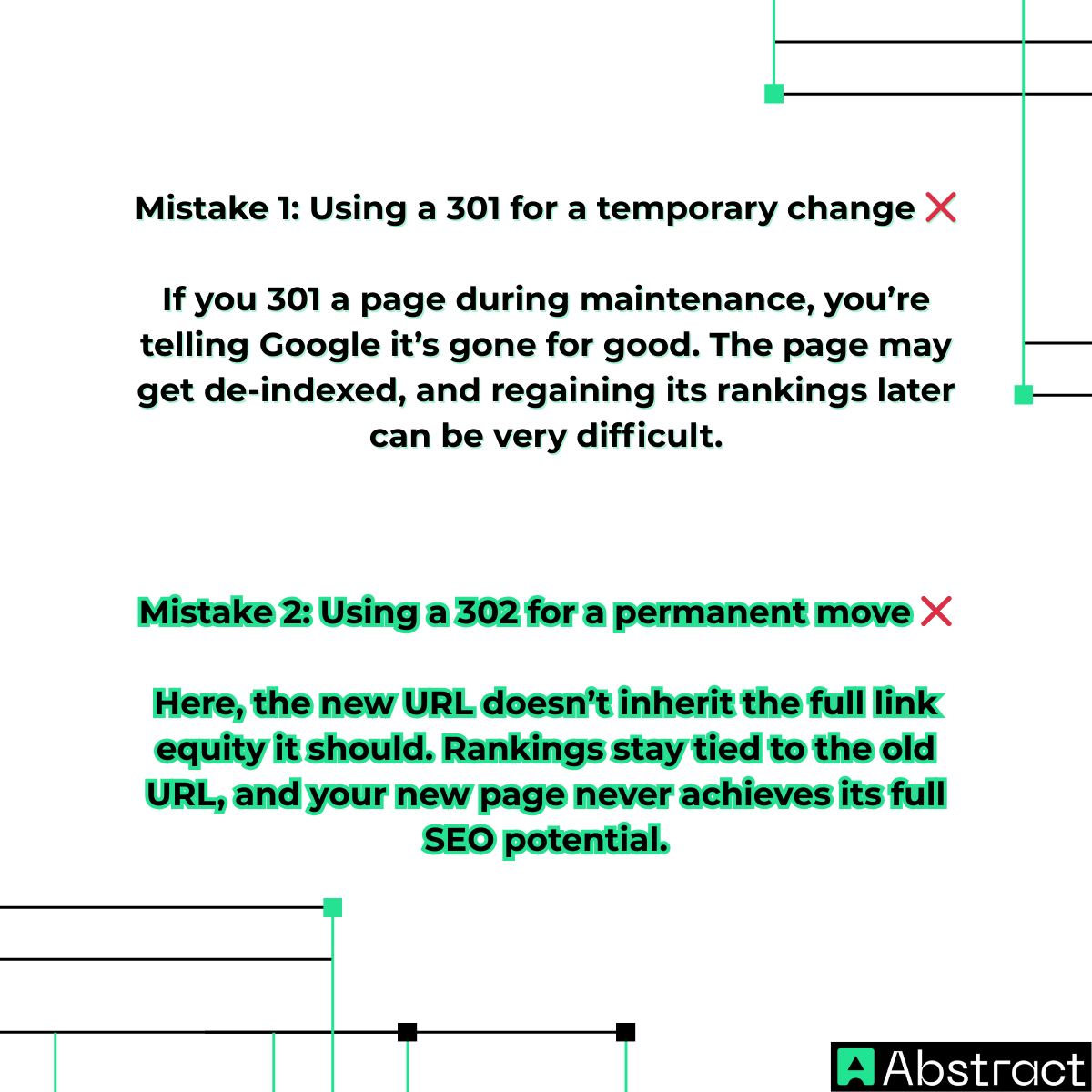
⚠️ The risk: Many developers and SEO specialists mistakenly use a 301 permanent redirect for these temporary changes. Doing so can unintentionally strip the original page of its SEO value, signaling to Google that it should be forgotten.
✅ This guide will help you avoid that. We’ll explore what a 302 redirect is, how it works under the hood, and—most importantly—when to use it instead of a 301. By the end, you’ll have a clear decision-making framework that protects both your visitors and your search rankings.

What is an HTTP 302 Found Redirect? 📡
What is HTTP Status Code 302?
In simple terms, it’s a type of HTTP response code that tells the client (browser or crawler) the page they requested has been moved temporarily to another address. The essential word here is temporary.
- Definition in plain terms: A 302 says: “The page you’re looking for has shifted for now. Don’t treat this as a permanent move.”
- How it works step by step:
1- The client requests https://www.example.com/page-a.
2- The server responds with:
- Status line: HTTP/1.1 302 Found
- Header: Location: https://www.example.com/page-b
3- The browser (or crawler) then follows the Location header to load the temporary address.
💡 Think of the server as a receptionist saying: “The person you’re looking for is in a different office today—head over there, but remember this isn’t their permanent desk.”
The Critical Choice: 302 (Temporary) vs. 301 (Permanent) 🔑
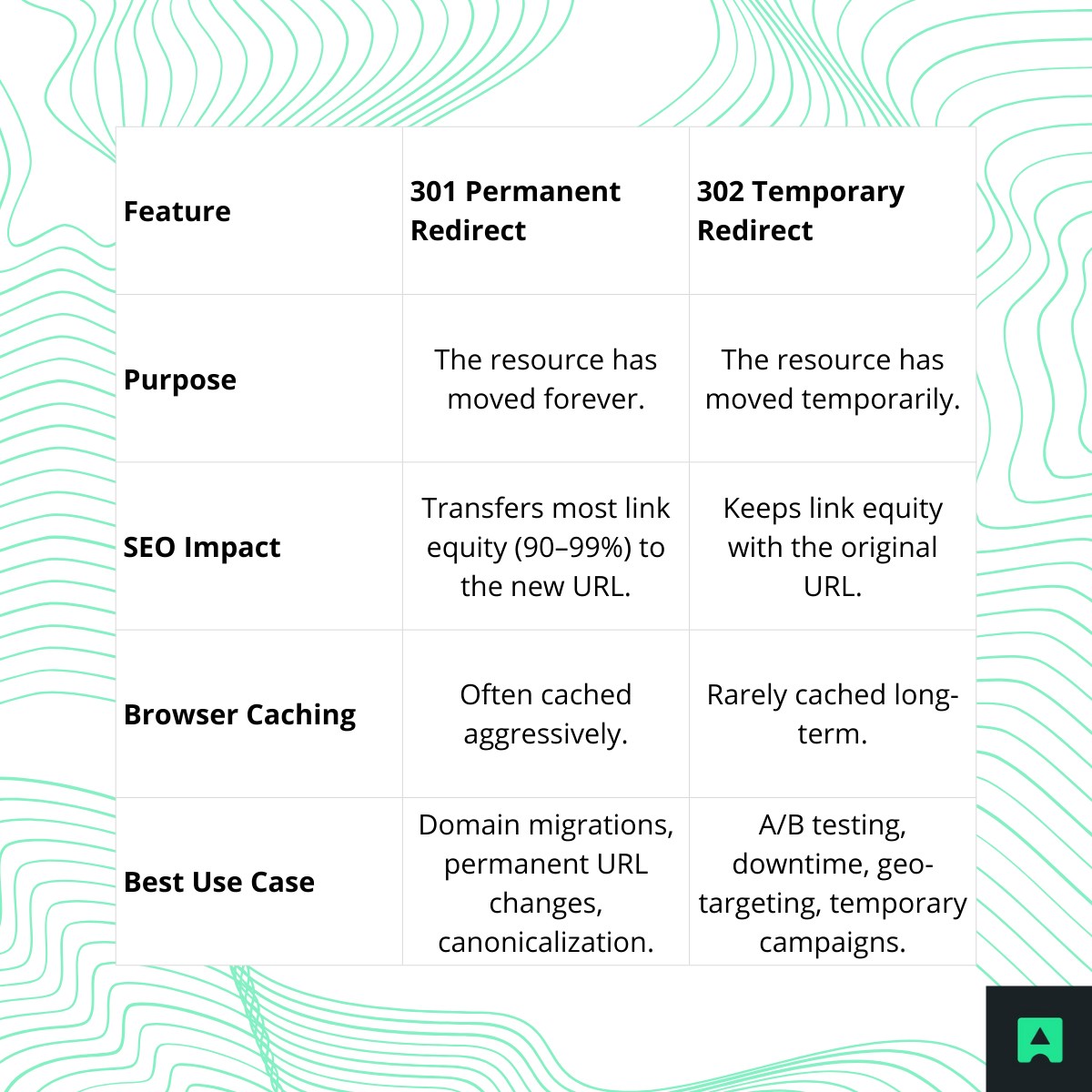
Here’s where confusion often arises. Both 301 and 302 are part of the HTTP status codes family, and both handle redirection. But their implications for search engine optimization (SEO) and caching are very different.
The Post Office Analogy 📬
- 301 Permanent Redirect = Permanent Change of Address
It’s like officially telling the post office you’ve moved. All your mail (SEO authority, backlinks, and page equity) gets redirected to the new house. Everyone updates their records permanently.
- 302 Temporary Redirect = Mail Forwarding While on Vacation
Here, you’re just away for a short time. You ask the post office to forward mail to your temporary address, but your official residence remains unchanged. Search engines treat it the same way—they keep the original URL’s SEO value.
Side-by-Side Comparison Table 🗂️

Top 4 Practical Use Cases for a 302 Redirect 🛠️
When should you use a 302 redirect? Here are the most common and practical scenarios:
- A/B Testing Landing Pages 🔍
Testing a redesigned product page? A 302 lets you split traffic between the old and new versions—without harming the original page’s search ranking.
- Website Maintenance 🛠️
If /features is under construction, you can redirect visitors to /maintenance-mode. Search engines know the original page isn’t permanently gone.
- Geo-Targeting & Language Preferences 🌍
A user in Germany visiting example.com could be redirected to example.com/de. With a 302, the .com URL keeps its canonical authority.
- Short-Term Promotions or Seasonal Sales 🎉
Running a Black Friday campaign? You might temporarily redirect /shop/widget to /deals/widget-sale. Once the campaign ends, you simply remove the redirect.
The SEO Consequences of Getting It Wrong ⚡
Redirects aren’t just a technical detail—they directly influence your search performance. Using the wrong one can cause big problems:

The Golden Rule ✨
👉 If the move is permanent, use a 301. If you plan to restore the original URL, use a 302.
Conclusion: The Right Tool for the Right Job 🧰
Here’s the big takeaway:
- A 302 redirect is ideal for temporary detours, preserving SEO equity at the original URL while keeping users happy.
- A 301 redirect is the correct option for permanent moves where the old URL won’t return.
Mastering this distinction isn’t optional—it’s fundamental to both good SEO practice and reliable web development.
✅ Action step: Review your site’s redirects. Ensure short-term changes use 302s and permanent moves use 301s. Your rankings (and your users) will thank you.
📖 Want to go deeper? Explore our complete guide on HTTP 301 redirects or check the broader HTTP status code overview.