Understanding Image File Types and Compression
There are several types of image files, and a few different ways to compress images. Before we dive into image compressor options, let's look at image size, image format, and how an image's file size affects its quality.

Image File Types
Most people are familiar with the major types of image files: JPEG, PNG, GIF, BMP, SVG, and TIFF. However, many people do not know how these formats affect file size and image quality, or when to use different formats.
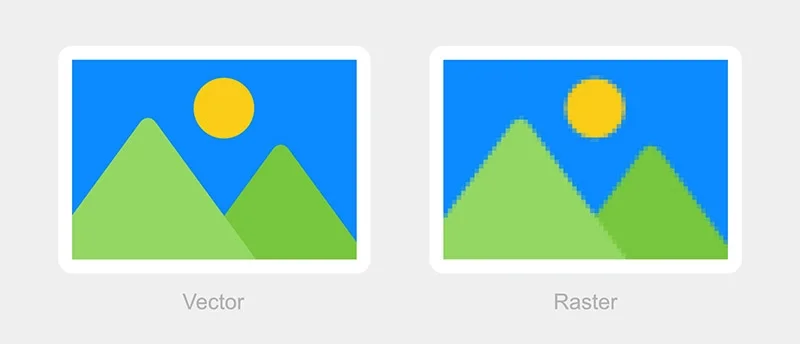
JPEG, PNG, GIF and TIFF files are known as raster files. They use rectangular pixels to represent images. SVGs and PDFs are vector files. They use points and polygons to represent images.

In general, raster file formats are better for complex images such as photographs, and vector files are better for logos and icons. Vector files are smaller than raster files, can be scaled up indefinitely, and generally do not need to be compressed.
Image Compression and How It Affects File Size
In general, when you compress images, you reduce the file size. This does not mean you reduce the physical image size - rather, you reduce the density of the information that is in the image, meaning the file needs less storage space.
Image Quality vs File Size
There are two types of compression: lossy and lossless.
Lossless compression means that no data is lost when the file is compressed. The data is packed into smaller bits, and can be unpacked to recreate the file exactly as it was.
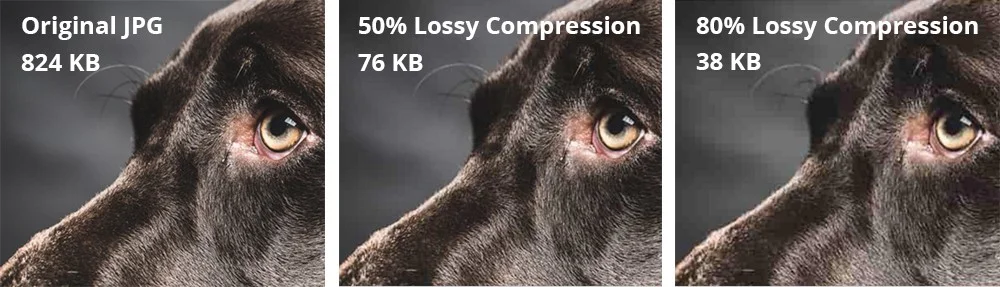
Lossy compression works by removing data from the file. The lost data cannot be recovered when the file is reconstructed, thus a loss of quality is expected. However, with images, the loss of quality is usually so small that it's unnoticeable.

Vector files and images with transparent backgrounds or large, contiguous areas of color can be compressed using lossless compression. However, because raster files are complex and resolution-dependent, they must be compressed using lossy compression. When picture file size is reduced, losing quality is a possibility.
Methods for Reducing Image File Size
There are a few ways to reduce the file size of an image. Let's take a look at some methods.
Resizing Images to Appropriate Dimensions
First, you can change the image size, which will change the file size. There are many options to help you do this. Let's look at AbstractAPI, an online tool that allows you to upload images via a REST endpoint and receive links to the resized images in a JSON response.
AbstractAPI has a free tier that allows up to 100MB of uploads per month at one request per minute. You must sign up with an email and password to get an API key to access the endpoint. Once you do that, it's free for life.

To use AbstractAPI, send a POST request to the endpoint with a data object that incluedes a url to the image you want to resize, your api_key, and resize options.
The data object you send should look like this:
The resize options here tell the API to resize the image to the exact height and width specified. Other options for the strategy attribute are landscape/portrait, auto, fit, and crop. The full request, made from a React app (for example) might look like this:
The response you get back will look something like this:
AbstractAPI sends back a JSON object with information about both the original image and the resized image, plus a link to the resized image, hosted at an S3 bucket.
Choose the Right Image Format for the Purpose
As previously mentioned, some image formats result in large image files, while others allow a smaller file size. SVG and other vector formats, for example, will have smaller file sizes than raster formats.
Use vector images wherever possible if a photo is not necessary. This might mean creating digital images in an app like Adobe Photoshop, Illustrator or Canva, rather than using photos.
Use Image Compression Tools
If you must compress images, there are many tools and libraries to help you. TinyPNG is an easy-to-use interface that uses smart lossy compression to reduce photo file size and compress images without changing the image size.

If you need a solution in code (if you are building a photos app, for example, or need to reduce image size before users upload images to your site) you can use an API solution like Kraken.io or AbstractAPI.
To compress images using an API, simply create a POST request with the specified options. Here's an example of how you would get a compressed image from AbstractAPI:
Here, rather than specifying resize options, we told the API to use lossy compression to compress the image.
Use Lazy Loading and Image Optimization Plugins
Always use lazy loading and image optimization plugins, especially if resizing or compression is not possible.

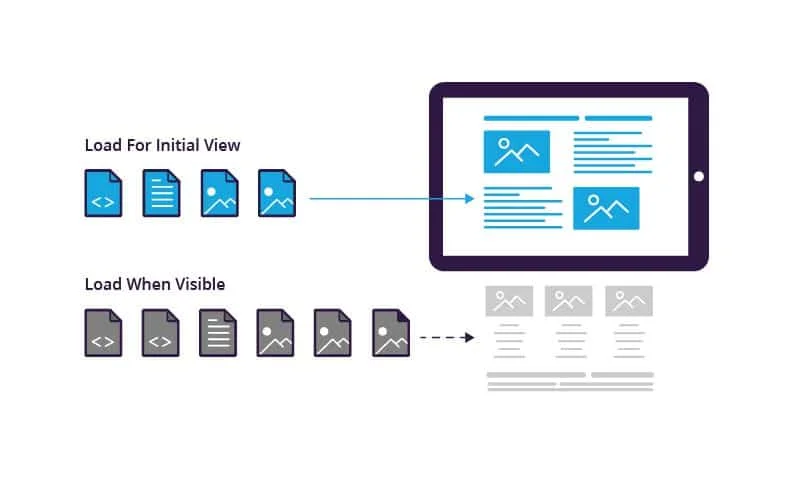
Lazy loading means loading images only when they need to be loaded, as opposed to loading everything the site needs to render up front all at once. You might only load images above the fold, load icons and graphics in the header first, or load placeholders for photos until the rest of the site has loaded.
Some great image optimization plugins include WP Smush and EWWW Image Optimizer.
Best Practices for Optimizing Images for the Web
In general, there are a few best practices that will make your website quick and responsive, and prevent images from bogging down load speeds on your pages.
- Lazy load website content, and load the most important content first
- Resize images to appropriate dimensions to shrink the file size without sacrificing quality
- Use appropriate image formats for specific purposes (vectors over rasters for icons and graphics.)
- Keep image file sizes under 100kb where possible
- Use CSS and HTML to create visually appealing and optimized images
Conclusion
Images play a critical role in how users experience your website. Optimizing images will make your site load faster, and will help your site rank better in search results. Following a few best practices will ensure that your site provides a good experience for your users.
References and Additional Resources
Resources for further reading:
- Website Image Size Guidelines (Shopify)
- How to Choose the Best Image File Format for Your Website (Design Powers)
Recommendations for tools and plugins for optimizing images for the web:
Helpful tips and tutorials for image optimization:
- How to Resize Images in React Native
- How to Compress Image Sizes With Javascript
- 4 Ways to Reduce Image Size Without Quality Loss
FAQs
What is the best way to compress images for web use?
The best way to compress images for web use is to find a balance between file size and quality using image resizing, compression tools, APIs, and optimization plugins like WP Smush or EWWW Image Optimizer. Resize the images to relevant dimensions to reduce the file size without sacrificing quality. Use lazy loading and optimizers, specifically those that support responsive images and mobile devices. Additionally, you can use appropriate image formats (i.e., vectors instead of rasters) for specific purposes to further reduce the image file size.
How can I resize an image without sacrificing quality?
Resizing an image without sacrificing quality can be done in several ways. The most common way is to use software tools like Adobe Photoshop or online tools like TinyPNG and Kraken.io to reduce the file size by compressing the image using lossless or lossy algorithms. You can also resize images using an API, such as AbstractAPI, by creating a POST request with specified options.
What are some plugins that help optimize images for the web?
Some useful plugins for optimizing images for the web include WP Smush and EWWW Image Optimizer. These plugins help reduce image file sizes without compromising quality, provide lazy loading options to ensure only the necessary content is loaded on the page, and feature optimization tools specifically designed for responsive images and mobile devices.
What image file formats should be used for icons and graphics on a website?
Thumbnails or small graphics should be used for icons and graphics on a website, vector images are recommended over raster images. Vector formats (such as SVG) use geometrical shapes like lines and curves to define an image, which makes them scalable without loss of quality.
Are there any APIs that offer compression or optimization services for images?
Yes, there are several APIs that offer compression and optimization services for images. AbstractAPI offers an Image Processing and Optimization API that can be used to resize, crop, compress, rotate, and more with a simple POST request.




